| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 책
- 회고
- 병렬프로그래밍
- 안드로이드강좌
- k8s
- Gradle
- 글또
- 안드로이드
- 알고리즘
- 병럴프로그래밍
- viewmodel
- 코루틴
- 알게되는
- mockito
- 안드로이드스튜디오
- Coroutine
- ReactiveProgramming
- Compose
- 커스텀상태
- Kotlin
- 자바
- android
- 코틀린
- Rxjava
- 스레드
- kotlin강좌
- 디자인패턴
- 테스트
- theming
- g 단위테스트
- Today
- Total
선생님, 개발을 잘하고 싶어요.
[안드로이드 강좌] 안드로이드 스튜디오 설치 및 프로젝트 구성 본문
이번 강좌를 다 보면
- 안드로이드 스튜디오를 설치하게 됩니다!
- 안드로이드 스튜디오를 활용해서 프로젝트를 생성할 수 있습니다.
- 안드로이드 스튜디오의 큰 구성을 알 수 있습니다.
- 기본적으로 생기는 폴더의 의미를 알 수 있습니다.
설치하기
- 안드로이드 스튜디오를 설치합니다.
https://developer.android.com/studio/
Download Android Studio and SDK tools | Android 스튜디오
developer.android.com
프로젝트 생성하기
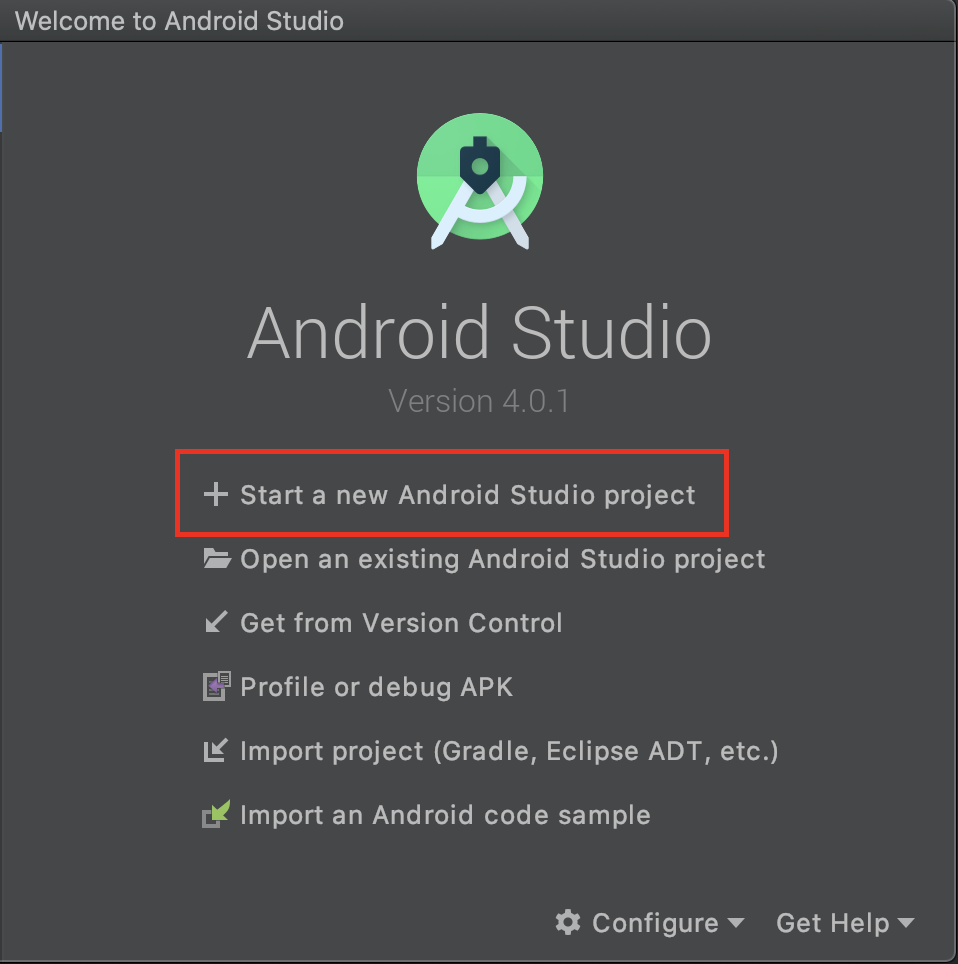
1. Start a new Android Studio Project를 누릅니다.

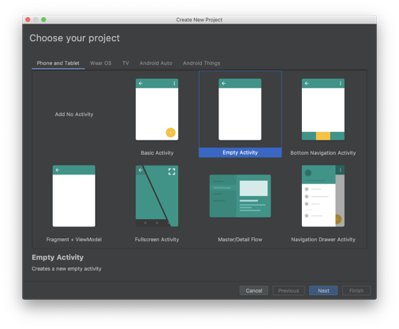
2. Empty Activity를 누릅니다.

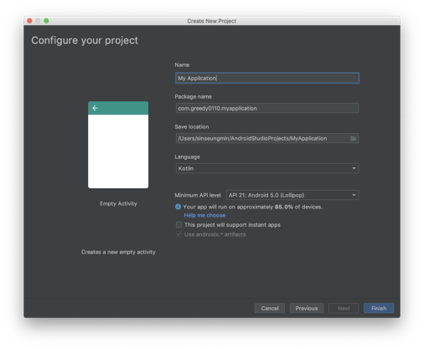
3. 이름을 아무렇게나 변경하고 Finish를 누릅니다.

화면 구성 살펴보기
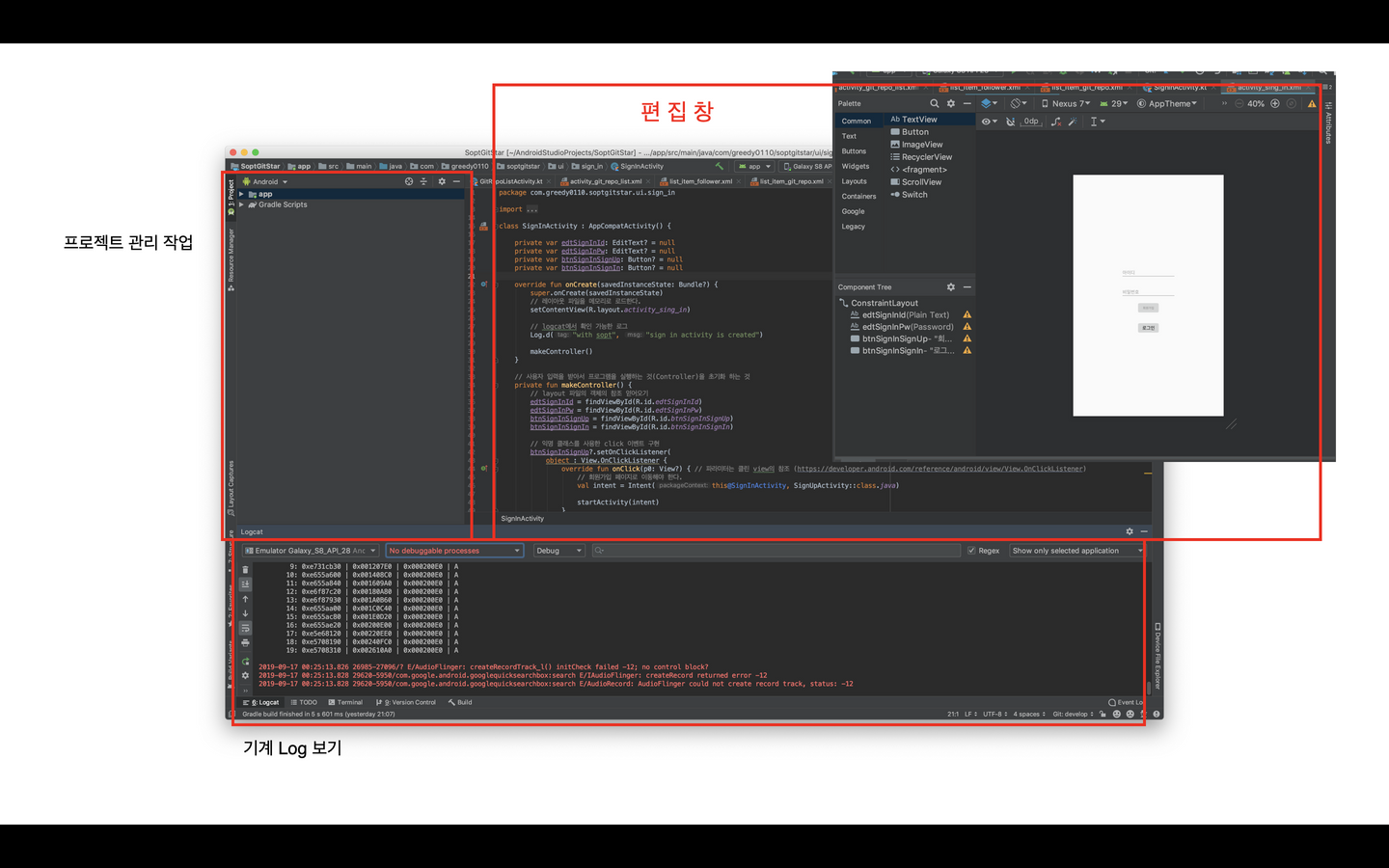
전체적인 화면 구성은 다음 이미지와 같습니다.

프로젝트 패널: 좌측에는 프로젝트 패널이 붙어있습니다. 실제로 우리가 작업하는 파일들이 여기에 위치합니다.
편집창: 텍스트 편집창과 디자인 패널로 나눠볼 수 있습니다.
- 텍스트 편집창:
.java,.kt파일을 편집합니다. 자동 완성, 정의 찾아가기 등 코딩을 도와주는 기능들이 포함되어 있습니다. - 디자인 패널:
.xml레이아웃 파일을 편집할 때 나타납니다. Drag And Drop 형식으로 UI를 구성할 수 있습니다.
Log 패널: 가장 하단의 Log 패널은 실제 앱을 구동할 때 로그를 확인할 수 있는 창구입니다.
프로젝트 기본 구조 살펴보기
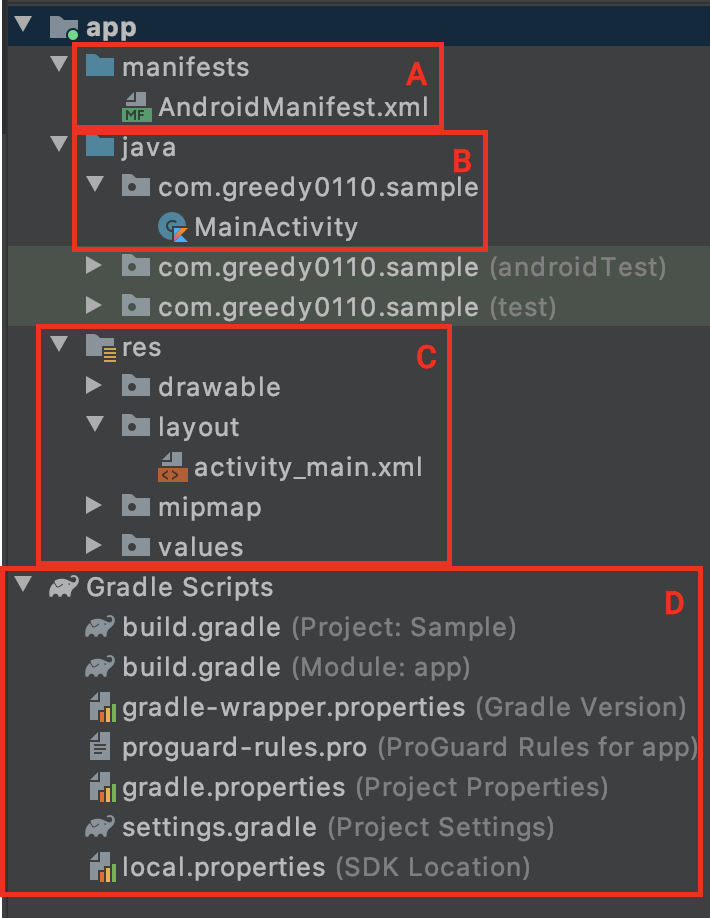
프로젝트 패널을 좀 더 살펴봅시다.

A (manifests): 우리가 만든 앱에 대한 정보를 안드로이드 운영체제가 인식할 수 있도록 작성하는 파일입니다. Acitivity에 대한 정보, 권한에 대한 정보가 들어갑니다.
B (java): 우리 앱에 들어갈 코드가 들어가는 위치입니다. java 폴더 이름으로 되어있지만, kotlin 파일도 위치할 수 있습니다.
C (res): 우리 앱에서 관리하는 값들을 모아 볼 수 있는 리소스입니다. 이미지, 문자열, 색상과 layout 까지 리소스 폴더에 포함됩니다.
D (gradle scripts): 앱을 빌드하기 위한 명세가 작성되어 있습니다. 외부 라이브러리를 가져올 때도 사용합니다. 자세한 사용 방법은 안드로이드를 처음 공부할 때는 모르셔도 됩니다.
참고사항
프로젝트 패널이 위의 이미지와 다를 경우, 패널의 좌측 상단을 눌러보세요.

프로젝트 구조는 실제 폴더 구조와 다릅니다. 프로젝트 패널의 왼쪽 상단에서 Android라고 선택해야 위의 이미지처럼 구성됩니다.
Project를 선택하면 실제 폴더 구조와 동일한 형태로 표시됩니다.
'강좌 > 밑바닥 부터 하는 안드로이드 강좌' 카테고리의 다른 글
| [안드로이드 강좌] 에뮬레이터 세팅과 첫 앱 실행 (0) | 2020.09.02 |
|---|

